Parte 2
7 - Blocks.wizb
Não achei muitas informações sobre este site. No canto superior da tela são mostrados dados da última transação e a movimentação do globo terrestre aparentemente tenta mostrar onde ocorreu esta transação. Como entram muitas transações na rede do Bitcoin o globo se movimenta muito rápido. Quando um novo bloco é detectado os dados aparecem por algum tempo do lado direito da tela. Os blocos no mapa indicam onde foi minerado. Dos sites diferentes é um dos que tem menor utilidade prática a não ser incomodar os terraplanistas mostrando o globo terrestre no formado de bola.
https://blocks.wizb.it/#
8 - Buyhodlsell
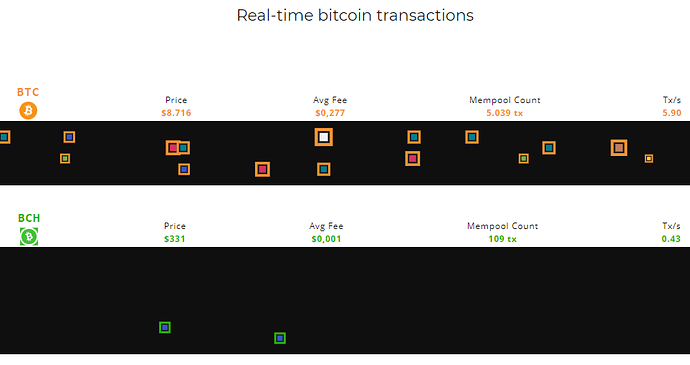
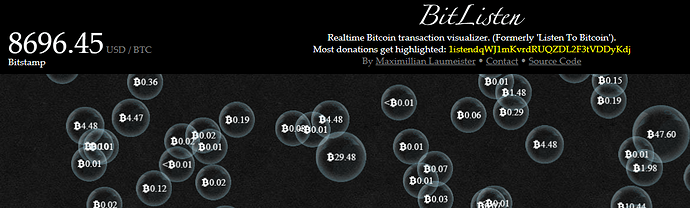
Apesar da aparente simplicidade ao mostrar blocos coloridos representando o valor de cada transação este site tem como diferencial comparar volume de transações entre os Blockchains do Bitcoin (BTC) e do Bitcoin Cash (BCH). Outros dados interessantes, por exemplo são preço e fee de cada criptoativo. Além deste site que compara graficamente o volume de transações entre BTC e BCH existe outras duas páginas do mesmo grupo, um mostrando o mempool dos dois Blockchains e outro mostrando apenas as transações de Bitcoin em formato de bolhas que sobem na tela.
Comparando mempool BTC x BCH:
https://www.bitlisten.com
9 - Bitflyer
Este site é japonês. Na parte mais baixa da tela mostra o bloco gênesis, a quantidade de blocos já minerados e os últimos seis blocos (mais recentes). Peças geométricas que caem indicam as transações que ocorrem, com mais detalhes do que demais sites já citados anteriormente. Talvez por isso seja o mais poluído de todos, pela quantidade de informações. Dos que apresentamos é o mais completo. Os octaedros coloridos representam as transações entre usuários (A para B). Abaixo de 0,01 btc são brancos e acima deste valor até 0,1 btc são verdes. Vermelhos indicam transações acima de 0,1 btc até 1,0 btc. Acima de 1,0 btc até 10 btc tem dois tons de rosa. Acima de 10 btc até 100 btc é azul escuro. De 100 btc até 500 btc é azul claro e amarelos indicam transações acima de 500 btc. Quadrados coloridos com um triângulo em cima são recompensas dos mineradores. Octaedros laranjas com um desenho de chave representam transações feitas com mais de uma assinatura. Octaedros pretos com um círculo dentro representam transações com várias entradas e saídas. No site também é possível consultar uma transação específica digitando o endereço da carteira. Clicando no desenho geométrico é possível consultar dados da transação. Não dá para ver a animação completa sem rolar a página para cima/baixo. Dei uma ajustada na imagem para mostrar mais detalhes.
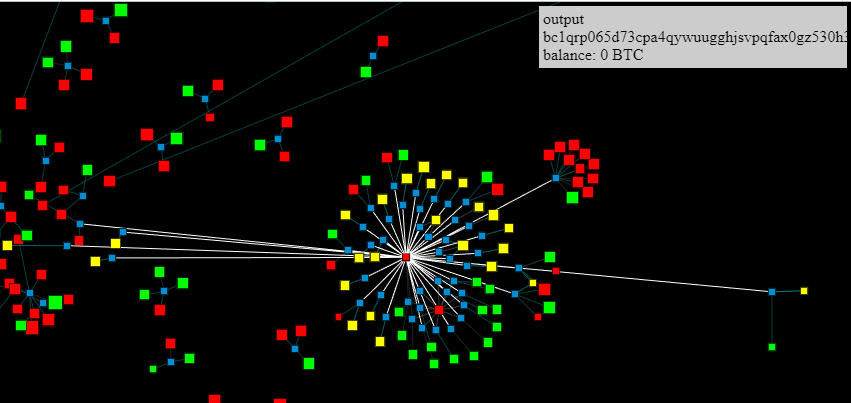
10 - Dailyblock
Esse é bonito, mas tive dificuldade em entender bem o que ele quer mostrar. Os quadrados azuis representam as transações. Os quadrados amarelos indicam entradas e saídas. Os quadrados verdes indicam entradas e vermelhos indicam saídas. Rolando o mouse é possível dar zoom ou pausar com a tecla de espaço. Clicando no quadrado é exibido tipo (entrada, saída etc.), valor, endereço e as conexões entre as transações.
https://dailyblockchain.github.io
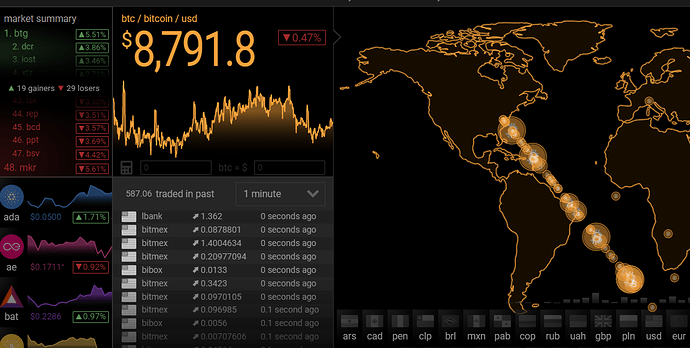
11 - Fiatleak
Essa animação tem como objetivo mostrar as trocas entre moeda fiat (dólar, real etc.) e criptomoedas como bitcoin, ethereum, ada, etc. Neste caso o foco não é mostrar o blockchain diretamente. O objetivo é mostrar o fluxo de transações e quais países e moedas são realizados estas transações. Isso mostra quais países realizam mais transações dentro do universo cripto e por consequência estão trocando moeda fiat por criptoativos. Para selecionar o criptoativo (btc, eth, etc) é preciso clicar no símbolo/nome/gráfico que fica na aba lateral esquerda da tela com dezenas de criptoativos. Numa janela pequena que fica na parte inferior esquerda da tela, na parte onde fica o mapa é possível ver nome da exchange e valor das transações mais recentes.
https://fiatleak.com/btc
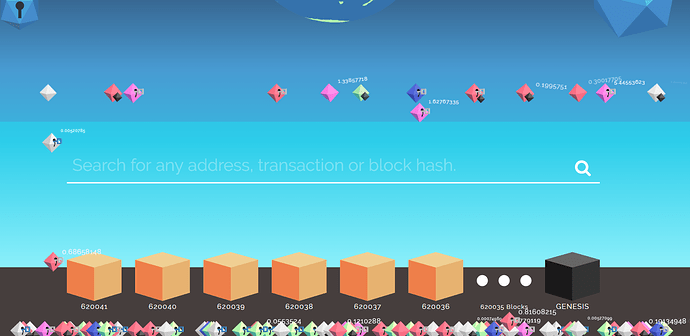
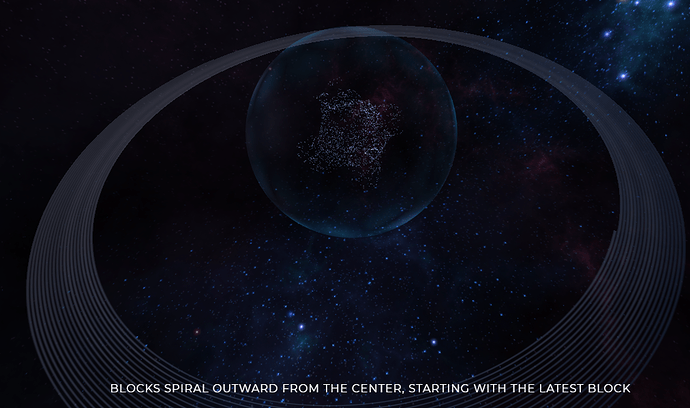
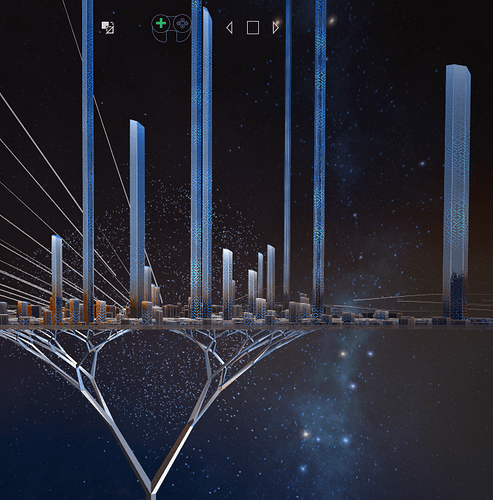
12 - Symphony
Para encerrar a lista deixei o melhor por último. Possivelmente eu não devo ter percebido vários detalhes do projeto pela minha absoluta falta de familiaridade com aspectos mais técnicos de programação, que talvez outros percebam com mais facilidade. O projeto envolveu um time de cerca de 10 pessoas incluindo designers (user interface e user experience ), desenvolvedor front, parceiros externos (KUVA), etc. Foi lançado em janeiro de 2018 de forma ambiciosa prometendo incluir outros Blockchains no projeto. Nasceu dentro de outra empresa, a IOHK do mesmo fundador Charles Hoskinson , voltado para tecnologia blockchain e criptoativos. O roadmap parou em abril de 2018 com a promessa de incluir outros Blockchains como Cardano e Ethereum. Aparentemente não prosperou parando no Blockchain do Bitcoin. É um explorador 3D que mistura sons de natureza espacial e animações bem bacanas criando um ambiente de realidade virtual usando componentes de WebVR . O projeto simula a renderização das transações representados no formato de cristais hexagonais em blocos no espaço sideral com trilha sonora. Cada cristal tem um som diferente criado a partir de dados como valor, fee , etc. mas não consegui perceber essa variação no som. Existe a opção de ativar o modo simulador de voo que permite navegar nesse espaço como piloto de uma nave explorando os blocos. A altura do cristal é baseada no valor da transação e o brilho nas saídas não gastas (UTXO). A disposição dos cristais dentro do bloco e a luminosidade são controladas pela função 2D Simples Noise Function . Os Blockchains interligados formam uma espiral (de Arquimedes) que se formam de fora para dentro numa razão constante e as partículas que que aparecem no centro dessa espiral representam as transações chegando no mempool . Na tela inicial ou básica os blocos ficam enfileirados na tela e você pode avançar ou retroceder na pesquisa do bloco. No canto direito aparecem alguns dados como número do bloco que está no centro da tela, quantidade de transações, total de fee cobrado, etc. No canto superior, ao centro, ficam alguns comandos. O primeiro permite que você gire os blocos no sentido horizontal, como uma roda olhando para o bloco de lado com a altura ficando mais perceptível e depois por baixo ( visão merkle tree) sustentando os blocos interligados com os anteriores. Segurando pressionado o botão esquerdo do mouse é possível mover a tela para todos os lados inclusive dar zoom com a rodinha do mouse. O modo fligh simulator é acionado apertando o botão + que vai indicar botão start os botões usados na navegação (A = esquerda, S = para trás, D = direita, etc.). Ainda na parte superior central da tela ficam os botões de piloto automático para frente ou para trás e parar. Na lateral esquerda temos um menu básico com algumas configurações e com opções de pesquisa como localizar uma transação específica. Na parte musical do projeto, para gerar os sons, foram usados recursos additive sinthesys, harmonics e GPU.js para gerar sons rápida e continuamente. O projeto contou com a participação da empresa inglesa KUVA de design na construção do ambiente de realidade virtual. O projeto Symphony está disponível para visualização 3D em celulares com informações sobre fee e transações em geral. Está previsto ainda a inclusão do blockchain do Ethereum e do Cardano em breve.
Site: https://symphony.iohk.io/en/
Canal do YouTube: https://www.youtube.com/c/IohkIo
GitHub: https://github.com/input-output-hk/symphony-2