Blockchains “puros” são conceitualmente feitos para serem “totalmente” transparentes, amparados pelo “anonimato” de um sistema eficiente de criptografia e rodando numa rede P2P aberta. Este tipo de Blockchain (existem variações) na minha opinião representa o “estado da arte” em termos de sistema contábil confiável, na atualidade. Neles é possível ver cada uma das ransações/transferências entrando, aguardando na fila e depois sendo “encaixotados” num bloco 24 horas por dia ininterruptamente. Usando apenas palavras ou com ajuda de imagens. gráficos com setas e com alguns efeitos de animação básicos não dá para explicar ou traduzir inteiramente essa “magia” que acontece dentro de um Blockchain por causa dele ( mempool ). Ainda bem que existem pessoas com conhecimentos e habilidades que transformam coisas aparentemente maçantes ou chatas em algo visualmente mais aceitável. Existem vários casos assim que tentam mostrar o Blockchain de um jeito mais amigável para pessoas mais distantes do mundo dos scripts . Recentemente vi um artigo sobre isso e resolvi trazer alguns desses sites para o nosso fórum. Alguns são de empresas ligadas ao mundo cripto e outras são de pessoas/entusiastas e ótimos e criativos programadores. No fim vale o aprendizado para quem faz e a diversão para quem consome. Caso alguma informação técnica esteja incorreta peço que corrijam, não sou programador.
1 - Bitbonkers
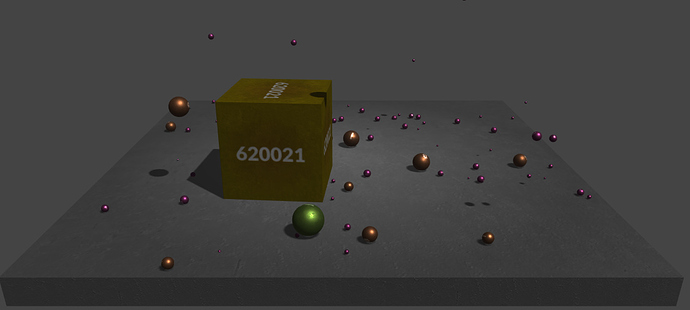
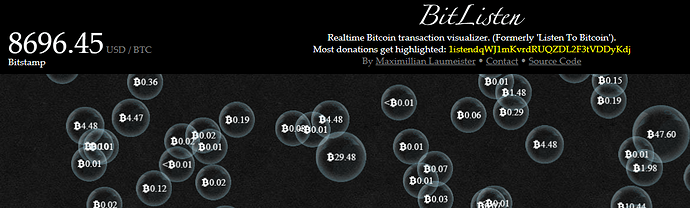
Segundo informação do próprio site o produto principal do billfodl é um jeito seguro de armazenar sua chave privada e/ou as palavras chaves (você só lembra que elas existem quando precisa recuperar a sua carteira porque seu celular foi roubado, perdido ou quebrou e não tem conserto…). Dentro do site deles foi criado uma forma de visualização das transações chegando no Blockchain do Bitcoin. Cada bola que cai na mesa é uma transação e o bloco é o último minerado. Depois as bolas caem, mas isso não significa que saíram da fila, foi feito apenas para não encher demais a mesa. Se travar basta clicar na barra de espaço que a mesa fica limpa. As transações são capturadas ao vivo do Blockchain do Bitcoin. Clicando na bola é possível ver detalhes de cada transação/bola. Com a rodinha do mouse é possível aumentar/aproximar ou diminuir o tamanho da imagem. O site também tem som quando as bolas caem. Foram usados Javascript three.js e cannon.js e roda melhor no navegador Chrome.
https://billfodl.com/pages/bitbonkers
2 - Bitcoin-VR
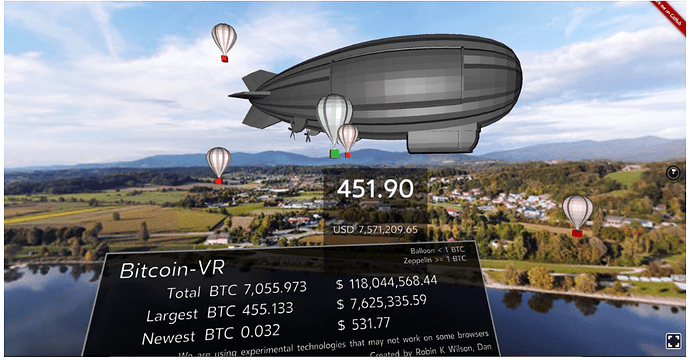
Esse é um pouco parecido com o anterior trocando as bolas por balões que sobem representando transações até 50 BTC. Igual ou acima desse valor é representado por um Zeppelin. As cores dos cestos e/ou tamanho dos balões indicam valor da transação, sendo que a maioria de cestos é vermelho, ou seja, transações abaixo de 1 btc. Transações acima de 1 btc são representados por cestos verdes. Cestos na cor marrom indicam transações acima de 10 btc. Um painel simples traz algumas informações básicas. É possível girar a imagem de fundo. Para dar um giro horizontal de 360 graus na paisagem basta segurar o botão esquerdo do mouse apertado. Na vertical o alcance é menor acho que não chega a 180 graus. O autor informa que é experimental, disponibilizou tudo lá no github e avisa que foi feito para rodar em Chrome ou Safari e pede para experimentar em “smartphone”. O autor usou ReactVR para construir o site.
3 - Bitcoinal
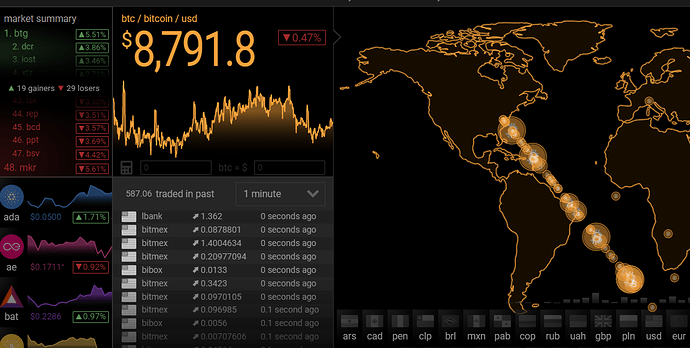
Além dos dados básicos como preço (em dólar) e um gráfico indicando a evolução dos preços este site tem como diferencial fazer um paralelo entre o clima e os preços. Quando estão em queda mostra uma tela com neve. Não peguei o gráfico com o preço subindo, mas deve mostrar algo como sol brilhando ou coisa parecida. Também não sei se mostra outras estações como outono ou primavera.
4 - BitcoinCity
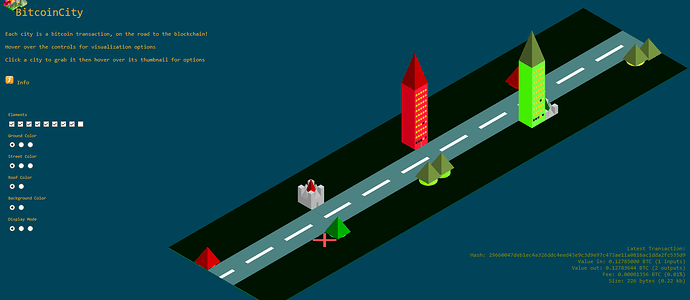
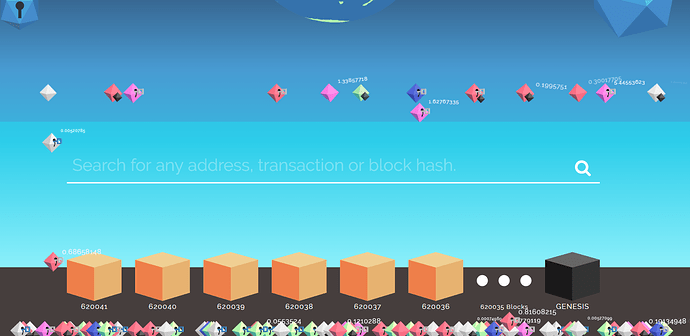
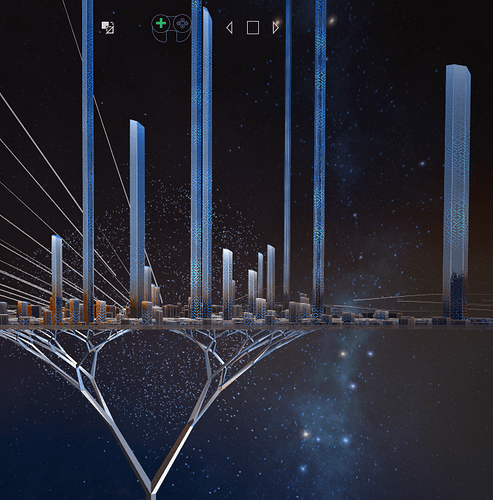
Usando uma API websocket para conectar/extrair dados do Blockchain e uma biblioteca de gráficos javascript o site mostra em forma de gráfico as transações/transferências de bitcoins. Estas transações são representadas como cidades tentando diferenciá-las de forma aleatória para que não se tornem repetitivas. É possível fazer diversas configurações. altura dos prédios indica tamanho da transação em bytes. Transações abaixo de 1 btc são indicadas por construções redondas. Transações acima de 1 btc são representados por um edifício e quanto maior o valor da transação maior será este edifício. Transações originadas em carteiras com mais de uma assinatura são consideradas mais seguras e, portanto, são representadas por castelos. Para ter janela é preciso que a transação seja superior a 1 btc. Quanto mais janelas acesas aparecem maior o valor da transação representada pela cidade. Quando aparece alguma bandeira na transação significa que aquela transação tem origem numa carteira pública de bitcoin ( adress tag ) associada a um link externo. Árvore marrom numa cidade indica que aquela transação não pagou taxa ao minerador. O tamanho de um prédio foi limitado a 4 btc.
http://bitcoincity.info
5 - BitcoinRain
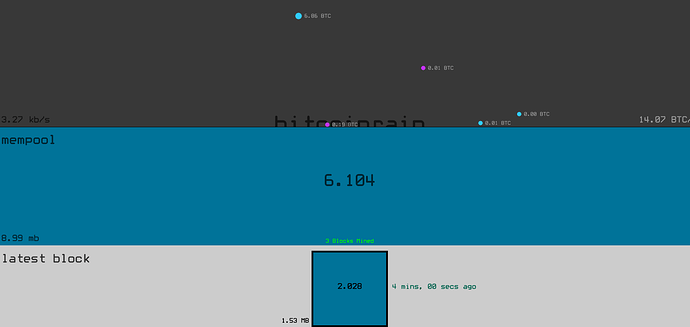
Como o nome diz as transações caem como gotas da chuva. Gotas roxas são transações Segwit . Clicando em qualquer lugar da tela sobe um painel azul que indica a quantidade de transações no mempool. Clicando em algum lugar deste painel azul aparece outro painel indicando o tamanho do último bloco minerado, a quantidade de transações incluídas no bloco e o tempo decorrido a partir do último bloco minerado. Clicando enter é possível alternar entre mostrar o valor de cada transação ou não. Seta para cima ou para baixo muda a moeda (BTC, USD, etc.). Seta para a esquerda ou direita altera o tamanho da gota entre e exibe valor ou bytes dependendo da escolha. A conexão com o nó do Blockchain foi feita usando Ruby . Informações extras são obtidas com RPC request . O site é feito em javascript e os dados são lidos em websocket server e as imagens são feitas com p5.js (visualização). Os códigos estão disponíveis em: https://github.com/in3rsha/bitcoinrain e como diz o autor não usem para nada sério.
http://bitcoinrain.io
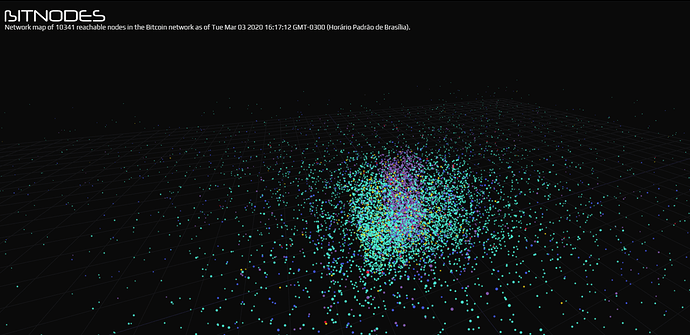
6 - Bitnodes
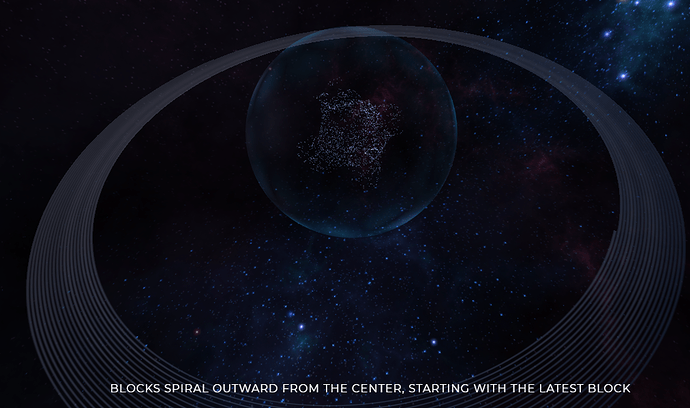
O site Bitnodes mostra a quantidade e a distribuição de nós (nodes) da rede Bitcoin. Atualmente existem cerca de 10.300 nodes conectados a rede Bitcoin. Visualmente falando a imagem é belíssima porque fica girando e dá a impressão de ser um sistema planetário com cada nó representando um planeta. Cada cor indica um status nas últimas 24 horas. Azul claro representa um nó ativo por 24 horas ou mais. Azul escuro indica que esteve ativo por menos de 24 horas. Violetas são nós que estão sincronizando ou tentando se conectar com a rede do Bitcoin. Amarelo são nós que ficaram menos de 15 minutos conectados à rede Blockchain do Bitcoin. Vermelho são nós que tem endereço IP igual ao nó mais próximo. Movimentando o mouse na tela é possível selecionar uma parte específica da tela e clicando nele apenas os nós dentro do quadrado indicado pelo mouse ficam visíveis.
Existem outros sites “legais” que ficam para a parte 2.